Campos de Usuario
De
<keywords content="keywords"> campos de usuario, usando campos de usuario, customización, customizar, personalización, personalizar, personalizacion, campos propios, campos personalizados, atributos propios, atributos personalizados </keywords>
|
Alerta: Los Campos de Usuario han sido deprecados, y su uso aplica únicamente en las versiones 9.1.x. La posibilidad de incluir controles personalizados bajo tecnología JQuery, CSS 3 y HTML 5, se presenta en Bizagi GO con la opción de incluir Widgets de Bizagi. |
Contenido |
Campos de Usuario (UserFields)
Introducción
Los campos de usuario o userfields son una funcionalidad de Bizagi que permite la creación de nuevos tipos de controles. Deben ser usados cuando los tipos de render predefinidos por Bizagi Studio no son suficientes para cubrir las necesidades del negocio.
Crear Campos de Usuario
Para crear campos de usuario, se realiza lo siguiente:
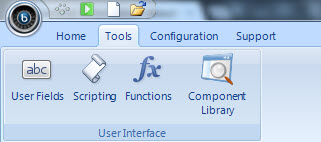
1. En el menú estándar de Bizagi Studio, haga clic en la pestaña de Herramientas (Tools) y haga clic en la opción Campos de Usuario (UserFields).
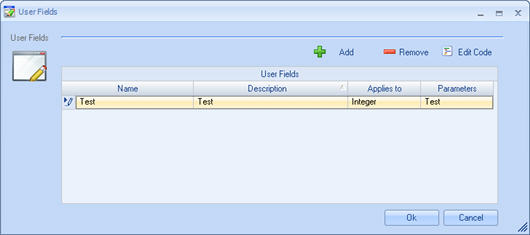
<span id="campo_usuario_propiedades" />2. La ventana Campo de Usuario es desplegada (UserField); aquí, las propiedades como la descripción, los tipos de datos relacionados y el código puede ser definido.
| Nombre (Name): Nombre del campo de usuario
|
<span id="campo_usuario_tipo_de_dato" />
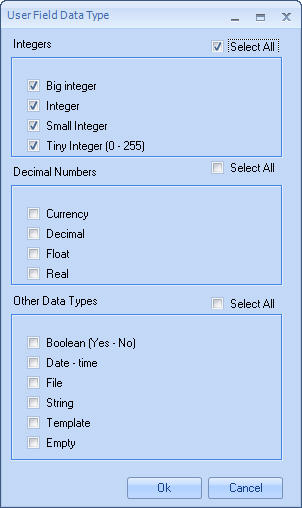
Aplica para (Applies to)
En esta ventana se podrán seleccionar los tipos de dato a los que aplica el campo de usuario (user field). Los tipos de datos han sido divididos en categorías. Todos los tipos de datos son activados o desactivados cuando los tipos de datos que pertenecen a un grupo son seleccionados. Es necesario clarificar que el último tipo de dato "Vacío" (Empty) corresponde a los renders que no tienen atributos dentro de la forma.
|
Ejemplo: Si el campo de usuario aplica para el tipo de campo "Entero", cuando se edita o se crean formas, el campo de usuario será desplegado en el tipo de la columna render para este tipo de atributos. |
<span id="campo_usuario_parametros" />
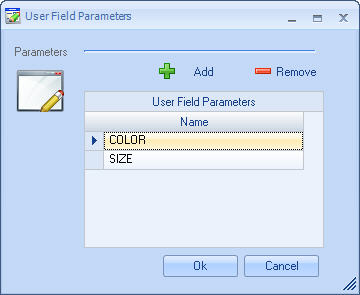
Parámetros (Parameters)
Los parámetros pueden ser definidos para cada campo de usuario. Estos parámetros serán usado dentro de el código del campo de usuario, y serán llenados por renders que los usan. Cuando se hace clic en la celda Parámetros (Parameters) del campo de usuario, la siguiente ventana es desplegada:
En esta ventana los parámetros pueden ser agregados, borrados y modificados. Para esta versión de Bizagi, un parámetro está compuesto por un único nombre. En el ejemplo dos parámetros fueron creados: el primero es el color del texto y el segundo su tamaño.
Código del Campo de Usuario
Cuando se crea un nuevo campo de usuario, un código básico es creado automáticamente para mostrar cómo funciona.
FieldResponse.Label = FieldInfo.DisplayName;
if (FieldInfo.Editable)
FieldResponse.Text = "<input name='" + FieldInfo.BAName + "' value='" + FieldResponse.Encode(FieldInfo.Value) + "'>";
else
FieldResponse.Text = FieldResponse.Encode(FieldInfo.Value);
if (FieldInfo.Required)
{
FieldResponse.ValidationCode = "GetValue('" + FieldInfo.BAName + "') == ''";
FieldResponse.ValidationMessage = FieldInfo.DisplayName + " could not be empty.";
}
En este código, dos variables son usadas:
<span id="editorcodigo" />
FieldInfo: contiene la información sobre las propiedades del render. Por ejemplo, si el render es editable, visible o requerido. Otras propiedades disponibles en Bizagi Studio pueden ser incluidas.
FieldResponse: contiene la información del código con el fin de mostrar (pintar) el campo.
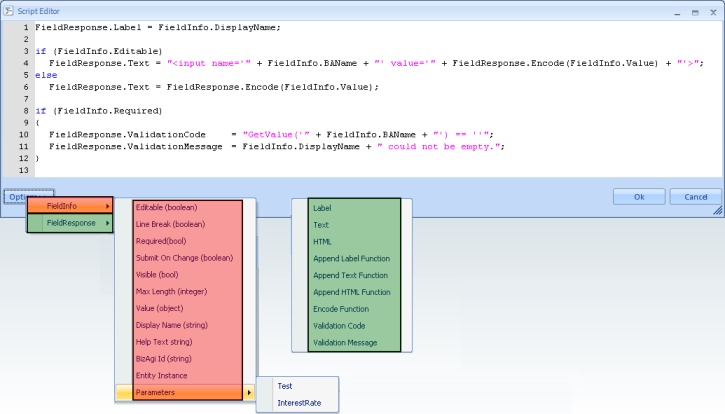
Las propiedades para ambas variables están disponibles en el botón "Opciones" (Options) en la parte inferior izquierda de la ventana.
FieldInfo
Como se mencionó antes, la propiedad FieldInfo contiene la información que será usada para pintar el control. Un campo de usuario puede ser creado de dos maneras:
1. Las propiedades FieldResponse.Label y FieldResponse.Text pueden ser configuradas si el campo de usuario contiene una descripción y un control, el cual es muy común en la mayoría de los controles de Bizagi.
FieldResponse.Label = "Description"; FieldResponse.Text = "<Input name='value' value='5'>
Label es un texto (y se imprimirá como tal). Text debe contener un código HTML que imprimirá el control.
2. Si ninguna etiqueta (label) es necesaria, las propiedades label y Text no deben ser configuradas. En cambio la propiedad FieldResponse.HTML, que contiene todo el código HTML para pintar el control debe ser configurada.
FieldResponse.HTML = "<input name='value' value='500'><input name='value2' value='500'>"
FieldResponse
Este contiene además métodos de ayuda que facilitan la programación de los campos de usuario (userfield) contiene además métodos de ayuda que facilitan la programación de los campos de usuario:
![]() Función Codificar (Encode Function): Devuelve una cadena (string) codificada para HTML.
Función Codificar (Encode Function): Devuelve una cadena (string) codificada para HTML.
![]() Función Adicionar Label (AppendLabel Function): En lugar colocar todo el label a la vez se puede utilizar esta función para ir adicionando texto a la variable label.
Función Adicionar Label (AppendLabel Function): En lugar colocar todo el label a la vez se puede utilizar esta función para ir adicionando texto a la variable label.
![]() Función Adicionar Texto (AppendText Function): En lugar de colocar todo el texto de una sola vez, se puede utilizar esta función para ir adicionando texto a la variable text.
Función Adicionar Texto (AppendText Function): En lugar de colocar todo el texto de una sola vez, se puede utilizar esta función para ir adicionando texto a la variable text.
![]() Función Adicionar HTML (AppendHTML Function): igual para la variable HTML. Estas funciones son útiles cuando se utilizan dentro de iteraciones, en lugar de manejar adiciones sobre variables de tipo cadena (string) que son muy lentas.
Función Adicionar HTML (AppendHTML Function): igual para la variable HTML. Estas funciones son útiles cuando se utilizan dentro de iteraciones, en lugar de manejar adiciones sobre variables de tipo cadena (string) que son muy lentas.
Validaciones
Los campos de usuario ofrecen una forma básica para hacer validaciones. Dos variables son usadas para eso:
FieldResponse.ValidationCode, que contiene el javascript de la validación. Esta función debe retornar verdadero o falso. Si el código de la validación retorna verdadero, quiere decir que el userfield no cumple con la validación correspondiente y aparecerá el mensaje especificado en la variable FieldResponse.ValidationMessage.
La función Me.Context.getXPath puede ser usado cuando un campo de usuario necesita información de otros campos.
|
Ejemplo: Me.Context.getXPath("Nombre") y Me.Context.getXPath("Apellido") puede ser usado si el campo de usuario es encontrado dentro de una forma en la entidad Cliente. |
Inclusión de Campos de Usuario en las formas
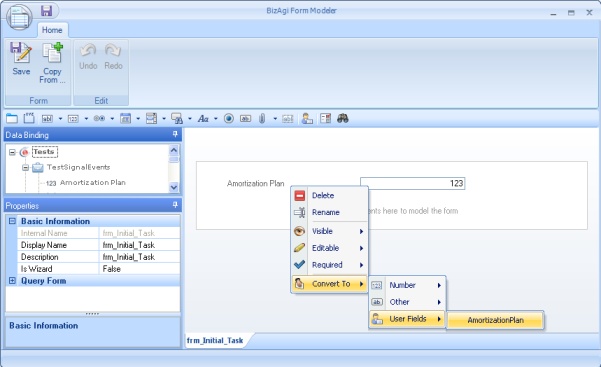
Un campo de usuario puede ser usado en la forma luego de su creación en la pantalla descrita. Si el render se asocia con un atributo en el modelo de datos, primero incluya este atributo en la forma, luego haga clic derecho sobre el render y desde el menú de selección vaya a Convertir a (Convert To), Campos de Usuario (Userfields), y nombre del campo de usuario creado. El campo de usuario será únicamente mostrado para los tipos de datos relacionados, específicamente, aquellos configurados para el campo de usuario en la pantalla previa (Aplica para). Los campos de usuario pueden ser también usados en formas de consulta.
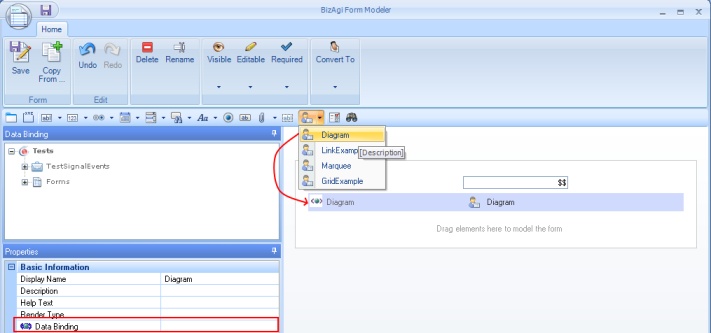
Otra opción es arrastrar el render desde el Menú de Renders hacia la forma y luego seleccionar el Mapeo de Datos (Data Binding) correspondiente.
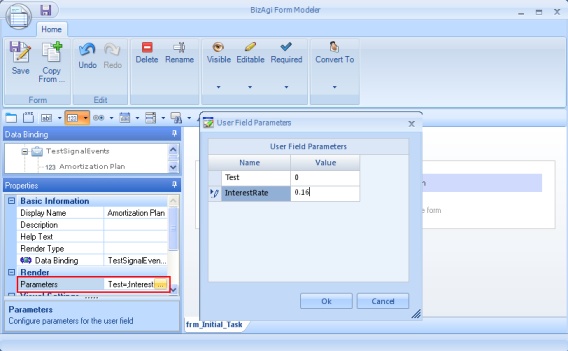
Uso de Parámetros en Formas
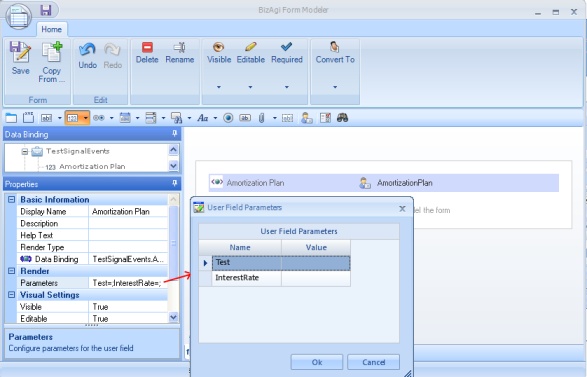
Cuando usted selecciona un campo de usuario para un render en una forma, y los parámetros han sido configurados para este dentro de las propiedades de la forma en donde está el campo de usuario, debajo del grupo Render se encuentran las propiedades de los Parámetros para ingresar los valores para cada parámetro que ha sido configurado. Haga clic en la propiedad para que la ventana Parámetros del Campo de Usuario (User Field Parameters) aparezca y se puedan configurar los valores de los parámetros.
Ruta por defecto
La ruta que referencia un campo de usuario por defecto es:
C:\BizAgi\[Bizagi_edition]\Projects\[your_project]\WebApplication\App\ListaDetalle\
Esto significa que si utiliza y referencia un archivo físico dentro del campo de usuario (por ejemplo para una imágen), entonces necesita considerar dicha ruta inicial para la fuente ("source"), si se planea usar rutas relativas.
Nótese que los archivos físico que se referencien desde un campo de usuario deben estar en una ruta que sea accesible a nivel de red (por ejemplo, en una carpeta compartida de un servidor de archivos, o la carpeta de la aplicación web).
Resultado en el portal de trabajo
Cuando la aplicación web muestra un render de tipo campo de usuario, este invocará su código y usará los atributos de la variable FieldResponse para pintarlo.
Ejemplos de Campo de Usuario
A continuación se muestran algunos ejemplos para la elaboración de los userfields. La aplicación Bizagi utilizada, es una aplicación sencilla para la elaboración de un plan de amortización, cuyos principales atributos son: Monto, Plazo y la Tasa. Estos atributos serán utilizados para desplegar diferentes tipos de campos de usuario.
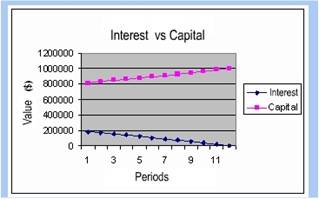
Visualización de una imagen
El siguiente ejemplo muestra el código para hacer un campo de usuario que muestra una imagen. Cuando usted hace clic sobre la imagen, una función javascript es llamada.
FieldResponse.AppendHTML("<img onclick = 'Test()' alt='Interest Vs Capital' ");
FieldResponse.AppendHTML("src = '"+FieldInfo.Parameters["Source"]+"' />");
Creación de un Enlace (Link)
El siguiente campo de usuario despliega un enlace. Es importante resaltar que ninguna variable es usada para mantener el HTML en memoria, este es retornado directamente.
FieldResponse.Text = "<a href='http://www.Bizagi.com'>" + FieldInfo.DisplayName + "</a>";
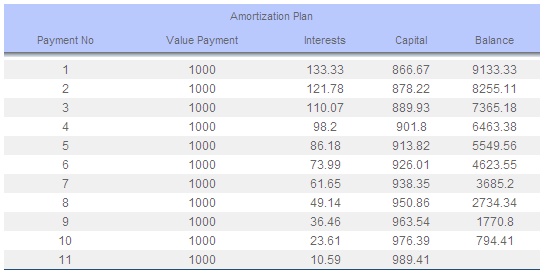
Plan de Amortización
El siguiente ejemplo muestra un campo de usuario que despliega un plan de amortización sencillo, sobre la base del Monto, Cuota y Tasa. No se hacen validaciones de algún tipo, simplemente se despliegan en una tabla con la información calculada. La tasa es un parámetro del campo de usuario; Monto y Cuota son atributos de la entidad principal maestra.
FieldResponse.AppendHTML("<table border='0' cellspacing='0' cellpadding='0' align='center' width='60%'>");
FieldResponse.AppendHTML("<tr><td colspan='5' class='ListHeaderLinks'>");
FieldResponse.AppendHTML(FieldInfo.DisplayName + "</td></tr>");
FieldResponse.AppendHTML("<tr class='ListHeaderLinks'>");
FieldResponse.AppendHTML("<td>Payment No</td>");
FieldResponse.AppendHTML("<td>Value Payment</td>");
FieldResponse.AppendHTML("<td>Interests</td>");
FieldResponse.AppendHTML("<td>Capital</td>");
FieldResponse.AppendHTML("<td>Balance</td>");
FieldResponse.AppendHTML("</tr>");
FieldResponse.AppendHTML("<tr style='height:8px;'><td colspan='5' class='gridline1 TDShadow' style='background-image: url(../../img/WorkPortal/CellShadow.gif);'></td></tr>");
if(FieldInfo.Parameters["Rate"] != DBNull.Value)
{
var iMonthlyRate = (FieldInfo.Parameters["Rate"]/100) /12;
var iPayment = 1;
var iBalance = <Amount>;
var temp = iPayment;
while(iBalance <= 0 || iPayment < 40)
{
if(temp == 1)
{
FieldResponse.AppendHTML("<tr class='gridline2'>");
temp = 0;
}
else
{
FieldResponse.AppendHTML("<tr class='gridline1'>");
temp = 1;
}
FieldResponse.AppendHTML("<td>" + iPayment + "</td>");
FieldResponse.AppendHTML("<td>" + <Payment> + "</td>");
var iInterest = iBalance * iMonthlyRate;
FieldResponse.AppendHTML("<td>" + iInterest.ToString("##.##") + "</td>");
var iCapital = <Payment> - iInterest;
FieldResponse.AppendHTML("<td>" + iCapital.ToString("##.##") + "</td>");
iBalance = iBalance - iCapital;
if(iBalance < 0)
{
FieldResponse.AppendHTML("<td> </td>");
FieldResponse.AppendHTML("</tr>");
break;
}
FieldResponse.AppendHTML("<td>" + iBalance.ToString("##.##") + "</td>");
FieldResponse.AppendHTML("</tr>");
iPayment++;
}
FieldResponse.AppendHTML("<tr><td colspan='5' class='gridline1 TDSumary'><table class='SummaryTable' cellpadding='0' cellspacing='0'><tr></tr></table></td></tr>");
}
FieldResponse.AppendHTML("</table>");
|
Alerta: En el ejemplo anterior se utiliza un método .ToString() el cual es nativo de los ambientes .Net. Esto significa que dicho uso funciona para los procesos de Bizagi que utilicen IIS. Para los procesos de Bizagi que utilicen un servidor de aplicaciones JEE (procesos que se contruyan con la edición Bizagi Enterprise JEE), se necesitará el uso del método "toString()" y otros del ambiente Java para el formateo de cadenas como: "substring()" y "indexOf()". |
Contraseña
El siguiente ejemplo muestra el código para hacer un campo de usuario que muestra una contraseña. Se majejan los casos de editabilidad y obligatoriedad que puedan aplicar al campo.
//Starts Code
FieldResponse.Label = FieldInfo.DisplayName;
if (FieldInfo.Editable)
FieldResponse.Text = "<input type='password' name='" + FieldInfo.BAName + "' value='" + FieldResponse.Encode(FieldInfo.Value) + "'>";
else
FieldResponse.Text = "<input type='password' readonly='readonly' name='" + FieldInfo.BAName + "' value='" + FieldResponse.Encode(FieldInfo.Value) + "'>";
if (FieldInfo.Required)
{
FieldResponse.ValidationCode = "GetValue('" + FieldInfo.BAName + "') == ''";
FieldResponse.ValidationMessage = FieldInfo.DisplayName + " could not be empty.";
}
//Ends Code
En el portal de usuarios, el campo de contraseña lucirá de la siguiente manera:
Marquesina
Como un ejemplo, el siguiente campo de usuario presenta los indicadores económicos en una marquesina.
var marqueewidth = 135; // height var marqueeheight = 47; // speed var speed = 1; // content var marqueecontents = "<font color = 'red'>TRM=$2,329.79 EURO=$3,121.28 UVR=$145.8009 DTF=7.73%</font>"; var sControl = "<table width = 135><tr><td><marquee direction=\"up\" scrollAmount=" + speed + " style=\"center:" + marqueewidth + ";height:" + marqueeheight + "\">"; sControl += marqueecontents + "</marquee></td></tr></table>"; FieldResponse.Label = FieldInfo.DisplayName; FieldResponse.Text = sControl;
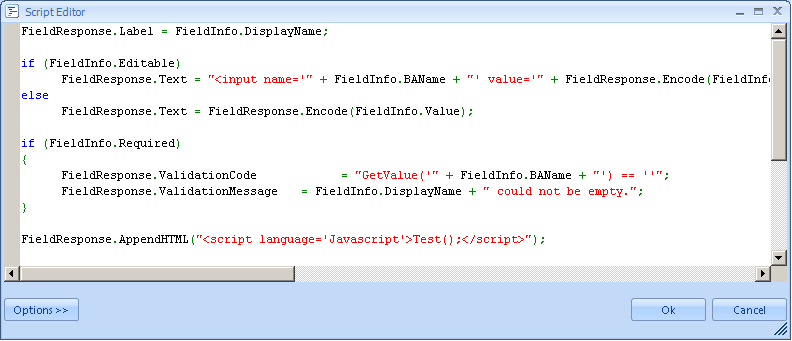
Invocación de una función personalizada
El campo de usuario de este ejemplo invoca una función personalizada, adicionada al proyecto a través de la funcionalidad de Scripting.
Por medio de un elemento "<script>" de HTML, se pueden invocar las funciones que hayamos definido en la librería de Scripting, como un llamado directamente en el cuerpo del documento HTML (en el elemento <BODY>).
Esto significa que la función será invocada al cargar inicialmente la actividad, tan pronto se cargue la página ("PageLoad" event).
Por lo tanto, el siguiente campo de usuario invoca la función "Test", utilizada en el ejemplo del artículo sobre Scripting:
Su codigo es:
FieldResponse.AppendHTML("<script language='Javascript'>Test();</script>");
Si desea pasar valores dinámicos a su función personalizada (por ejemplo, el valor del atributo del campo de usuario), entonces puede hacerlo mediante el uso de "FieldInfo.Value":
FieldResponse.AppendHTML("<script language='Javascript'>Test2('" + FieldInfo.Value + "');</script>");
Tenga en cuenta que aquí estamos invocando la función tan pronto se carga la página (el formulario de la actividad); y por lo tanto se requiere para este ejemplo que el atributo ya haya sido asignado con un valor previamente.
La invocación de esta misma función también se puede realizar con la activación en otro momento (por ejemplo, con un botón).
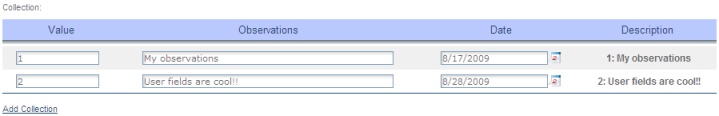
Campos de Usuario entre Grillas
La siguiente muestra un caso en donde el concepto del contexto es usado. Un campo de usuario en la grilla de la forma visual será creado. El código del campo de usuario relaciona dos valores de la entidad, es decir, el registro de la grilla.
var valueAttrib = Me.Context.getXPath("Value");
var obsAttrib = Me.Context.getXPath("Observations");
FieldResponse.Text = "<b>" + FieldResponse.Encode(valueAttrib + ": " + obsAttrib) + "</b>";
La función Me.Context.getXPath obtiene directamente los valores del registro desplegado en el código previo, específicamente, Valor (Value) y Observaciones (Observations).
Durante la ejecución, cada fila de la tabla relaciona los valores del registro correspondiente.
Como se puede observar, no es necesario realizar ninguna acción adicional para utilizar los campos de usuarios dentro de grillas, siempre y cuando se utilice correctamente el contexto.
Campos de Usuario en Producción
Para garantizar el correcto desempeño de todos los ambientes una vez se ha hecho deployment de un proyecto, no será posible eliminar los campos de usuario usados por las versiones de proceso que ya estén en el ambiente productivo.
En el ambiente de Desarrollo, Bizagi Studio restringirá ciertas posibilidades de edición para los campos de usuario con el fin de asegurar la estabilidad del ambiente de Producción en los siguientes deployments.
Específicamente y para los campos de usuario que estén en el ambiente de Producción, será posible editar su código.
La edición de sus otras propiedades (por ejemplo, sus parámetros, tipos de datos soportados o su entidad de contexto), no será posible.
Artículos Relacionados
- Cómo añadir un video a una forma.
- Posibilidad de funciones script (Scripting) en Bizagi.
- Personalización con un mapa de google.
<comments />