Como embeber un mapa dinamico de google en Bizagi
De
<keywords content="keywords"> google maps, dynamic map, dynamic google map, dynamic location, vendor address, extend forms, customize forms, customize form, userfield, userfields, iframe </keywords>
|
Alerta: Los Campos de Usuario han sido deprecados, y por lo tanto, los pasos descritos en este artículo aplican únicamente en las versiones 9.1.x. La posibilidad de incluir controles personalizados bajo tecnología JQuery, CSS 3 y HTML 5, se presenta en Bizagi GO con la opción de incluir Widgets de Bizagi. |
Contenido |
Cómo embeber un mapa dinámico de google en Bizagi
Introducción
En este artículo se mostrará cómo embeber un mapa de google en Bizagi. El mapa de google que es embebido en el proceso, se puede obtener de manera dinámica de forma que apunte a una ubicación específica (de acuerdo a una dirección ingresada previamente en otra actividad de proceso).
En la siguiente imagen vemos como se obtendría el mapa dinámicamente, según la ubicación ingresada al proceso:
Para lograr esto, se hace uso de 2 funcionalidades importantes en Bizagi: invocación de un Servicio REST desde un proceso, y el uso de código HTML personalizado dentro de las formas del proceso.
El servicio REST invocado es el que se encuentra publicado en el API de Google Maps. En la sección de prerrequisitos se mostrará más información sobre esta configuración.
El uso de código HTML personalizado en la forma de la actividad es posible a través de los campos de usuario de Bizagi.
Los campos de usuario de Bizagi permiten la inclusión de funcionalidad extendida en las formas de los procesos, de manera que se puede añadir cualquier control HTML (que no hace parte de los campos ofrecidos por Bizagi por defecto). Los campos que ofrece Bizagi por defecto, incluye: control de adjuntos, combos, radios, y cualquier tipo de "input" HTML, entre otros.
Prerrequisitos
Para continuar con el ejemplo de este artículo, asegúrese de haber leído y seguido los pasos del artículo Cómo invocar un servicio REST desde Bizagi.
Lo que debe hacer en Bizagi
Para extender la funcionalidad mostrada en el artículo de los prerrequisitos, se deben seguir los siguientes pasos en Bizagi:
1. Crear un campo de usuario.
2. Usar una fragmento de código HTML dentro del campo de usuario.
3. Crear n atributo para el campo de usuario.
4. Incluir el campo de usuario en la forma (interfaz de usuario).
Ejemplo
En este artículo se trabajará con el mismo ejemplo presentado en el artículo sobre "Cómo invocar un Servicio REST desde Bizagi", y se partirá de aquello que ya se ha realizado en ese artículo.
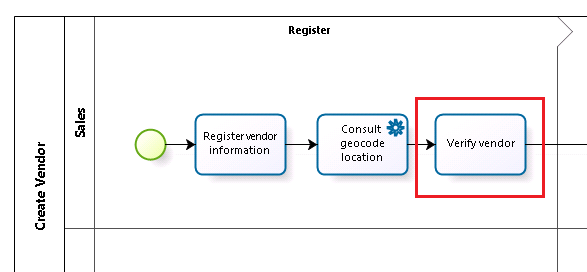
En el proceso de "Create Vendor" (Crear Proveedor) de Bizagi, los cambios en la interfaz de usuario (forma) serán realizados en la actividad de "Verify Vendor" (Verificar Proveedor):
El objetivo principal consiste en manejar la información de latitud y la longitud (tal cómo fue recibida desde la invocación del Servicio REST), de manera dinámica para que sea incluída en el mapa de google que se genera en la forma de Verificar Proveedor.
Crear un campo de usuario
El primer paso consiste en crear un campo de usuario para poder asociarlo con el del mapa de google.
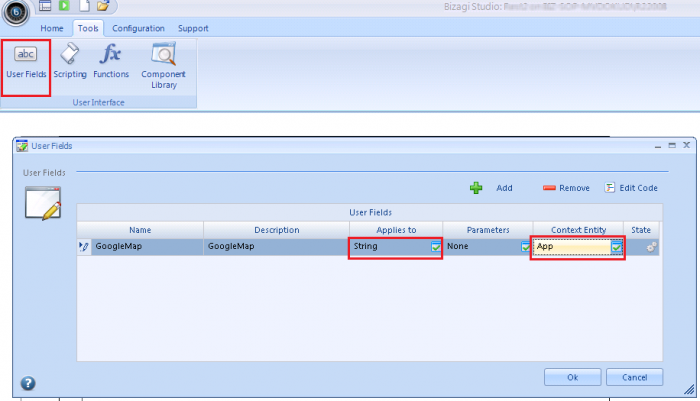
Esto se realiza haciendo clic en la opción "Userfields" (Campos de Usuario) en el menú de "Tools" (Herramientas).
Luego, hacer clic en "Add" (Añadir) e incluir un nombre y una descripción para el campo de usuario. Especificar que este aplica para atributos de tipo String, y seleccionar "App" como la entidad de contexto:
Ahora, editar el código haciendo clic en la opción de "Edit Code".
Usar código HTML dentro del campo de Usuario
El segundo paso es personalizar el campo de usuario y añadir el código HTML que muestre el mapa de google dentro de las formas.
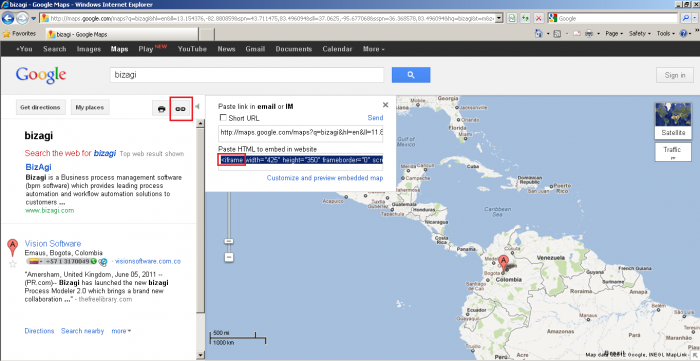
Nótese que google maps ya provee la posibilidad de embeber mapas como un objeto interno (usando el elemento <iframe> HTML):
Ahora, copiar y pegar el contenido directamente desde google maps al final del campo de usuario. Editar el código que se pegó para que contenga las variables dinámicas de la información que se introdujo en el proceso (empleando los valores de las coordenadas de la longitud y latitud).
|
Nota: Hay que reemplazar las comillas dobles en el código HTML por comillas simples, o usar backslash para omitirlas para emplear el método FieldResponse.AppendHTML(). |
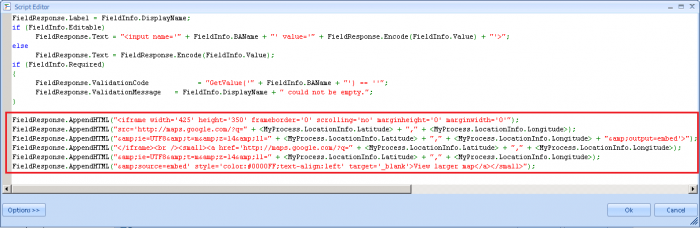
Al final, el código de usuario lucirá así:
El código agregado es:
FieldResponse.AppendHTML("<iframe width='425' height='350' frameborder='0' scrolling='no' marginheight='0' marginwidth='0'");
FieldResponse.AppendHTML("src='http://maps.google.com/?q=" + <MyProcess.LocationInfo.Latitude> + "," + <MyProcess.LocationInfo.Longitude>);
FieldResponse.AppendHTML("&ie=UTF8&t=m&z=14&ll=" + <MyProcess.LocationInfo.Latitude> + "," + <MyProcess.LocationInfo.Longitude> + "&output=embed'>");
FieldResponse.AppendHTML("</iframe><br /><small><a href='http://maps.google.com/?q=" + <MyProcess.LocationInfo.Latitude> + "," + <MyProcess.LocationInfo.Longitude>);
FieldResponse.AppendHTML("&ie=UTF8&t=m&z=14&ll=" + <MyProcess.LocationInfo.Latitude> + "," + <MyProcess.LocationInfo.Longitude>);
FieldResponse.AppendHTML("&source=embed' style='color:#0000FF;text-align:left' target='_blank'>View larger map</a></small>");
Hacer clic en "Ok".
Crear un atributo para el campo de usuario
Ahora que se ha creado el campo de usuario, es necesario crear un atributo para poder asociarle el campo de usuario. Se creará el atributo en la entidad de aplicación "App" (dado que el contexto del campo de usuario es "App").
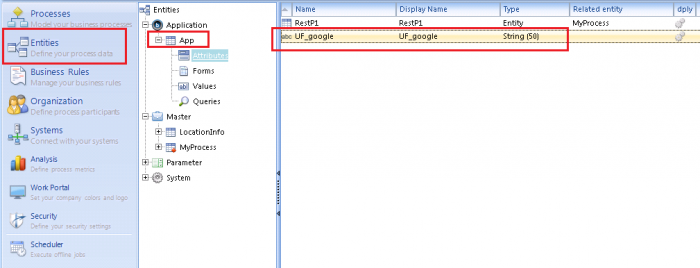
Para crear el atributo, se debe ir a la vista de módulos y seleccionar el módulo de "Entities". Bajo entidades, ubicar la entidad de aplicación "App" y editar sus atributos para crear un nuevo atributo de tipo String:
Incluir el campo de usuario en la forma
Finalmente, se incluye el campo de usuario que se creó y se asocia al atributo creado previamente. Esto se realiza en la forma de la actividad.
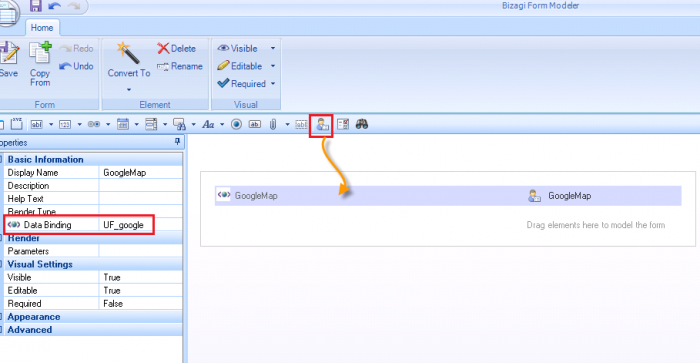
Para realizar esto, se debe acceder al paso 3 del asistente de procesos ("Definir formas") y editar la forma de la Actividad "Verify Vendor":
Nótese que se ha incluído el campo de usuario y se ha definido de manera explícita la asociación de su información con el atributo creado previamente en la entidad "App".
Guardar y Cerrar la forma.
Resultado
Ahora se puede ejecutar el proceso "Create Vendor process", y probar el mapa de google dinámico desde el portal de trabajo.
Para hacer esto, corra el proceso desde el botón "Run" en las opciones de acceso rápido:
En el portal de trabajo, crear un nuevo caso del proceso "Create Vendor" e ingresar la dirección del vendedor en la actividad de "Register Vendor information" (para este ejemplo las palabras en la dirección se encuentran separadas por el caracter "+"):
Luego de la invocación del servicio REST de Google Map, se obtendrán las coordenadas de latitud y longitud para la dirección del vendedor.
Tanto la latitud como la longitud no serán necesarias ya que debido a que ya se puede ver el mapa de google directamente apuntando a esta ubicación:
En este punto, tenemos el proceso en Bizagi para Crear el Vendedor, con el mapa de google dinámico para la dirección del vendedor!
Artículos Relacionados
- Cómo invocar un servicio REST desde Bizagi.
- Opciones y funciones especiales para el mapeo de datos para invocar servicios
<comments/>